Schemas overview
Configure the form elements on the Root management dashboard for quote, application and alteration workflows
Schemas are not required for API-only productsSome products do not rely on the Root dashboard to issue policies. Instead, policies are issued via the distributor's own frontend, which is integrated into the Root API.
If this is the case for your product, you do not need to configure any schemas.
Overview
Schemas allow you to configure the user interface for selected workflows on the Root management dashboard. Think of them as "forms" on the dashboard, where the schema defines which input fields to display and capture.
These workflows correspond to specific hooks (e.g. get quote or alteration hooks) that are customised for your product module. Since these hooks expect product-specific input parameters, the front-end needs to be configured to capture the relevant information from the user in the correct format.
For example, each product will have its own set of quote parameters required to calculate a premium and generate a quote (e.g. age, gender, or education status). The quote schema allows you to specify the input components that will allow the user to capture this information.
Schemas are currently supported for the quote hook, application hook and alteration hooks.

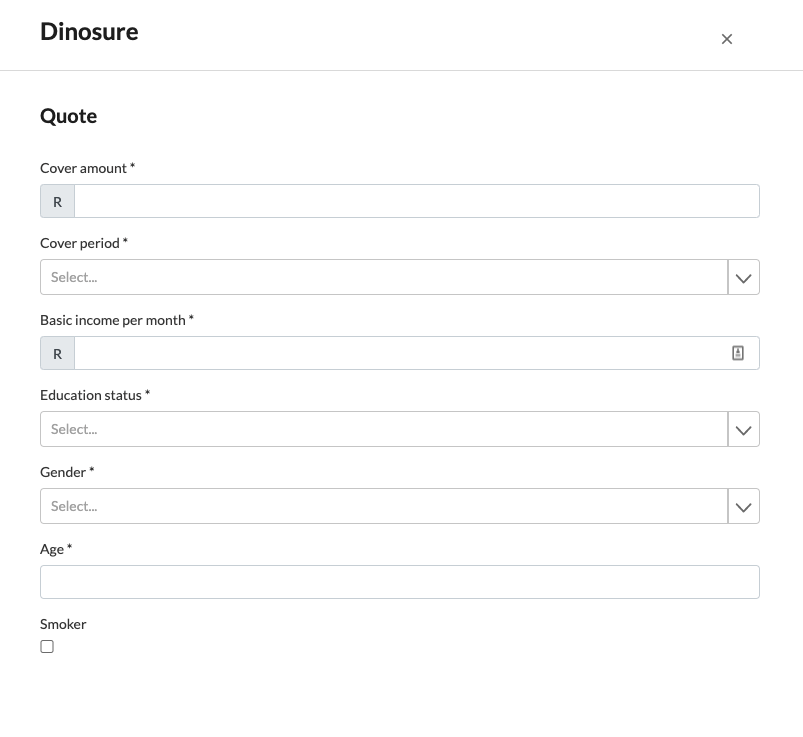
The quote schema for the Dinosure product module.
Keys and output paths
Each input component in the schema needs to map to a field in the request body expected by the relevant API endpoint. The structure of the expected API request payload is defined in the validateQuoteRequest() function (for quotes), the validateApplicationRequest() function (for applications) or the validateAlterationPackageRequest() function (for alteration hooks). These functions are defined in the product module code.
By default, the value of the "key" field in the JSON schema object will determine the key used in the API request payload. For example, let's say the user enters 32 into a number input defined as follows:
{
"key": "age",
"type": "number",
"label": "Age"
}The value captured by this input will be included in the API request payload like this:
{
"age": 32
}Alternatively, the path in the request payload can be specified by setting the optional "outputPath" parameter of the schema component. Let's say this parameter is added to the schema component as follows:
{
"key": "age",
"outputPath": "main_member.age",
"type": "number",
"label": "Age"
}Then the resulting API request structure will look like this:
{
"main_member": {
"age": 32
}
}Prefilled form inputs
Input fields can be automatically prepopulated with previously captured information in the application schema and alteration schemas. This is useful to prevent dashboard users from having to re-enter the same information multiple times.
The platform will prefill the schema inputs based on the input_data object saved to the quote or application objects. An alteration schema is prefilled using the module object saved to the policy.
These objects are saved to the policy in the product module code as part of configuring the relevant hook.
In the schema, the key or outputPath parameter specifies the path where the schema will look for the value on the policy to prefill the input. For example, if outputPath is set to main_benefit.device. The schema will look for main_benefit.device and prefill that value.
In the case of quote and application schemas, they schema will apply the path to the input_data object (for example, quote_package.input_data.main_benefit.device). In the case of alteration schemas, the schema will apply the path to the module object (for example, policy.module.main_benefit.device).
Updated about 2 months ago