API docs
Product module API docs (OpenAPI)
Root now supports standard OpenAPI (Swagger) specifications for documenting your product module's customisable API endpoints. This functionality replaces the previous system of manual YAML components, providing a more interactive and standardised experience.
Overview
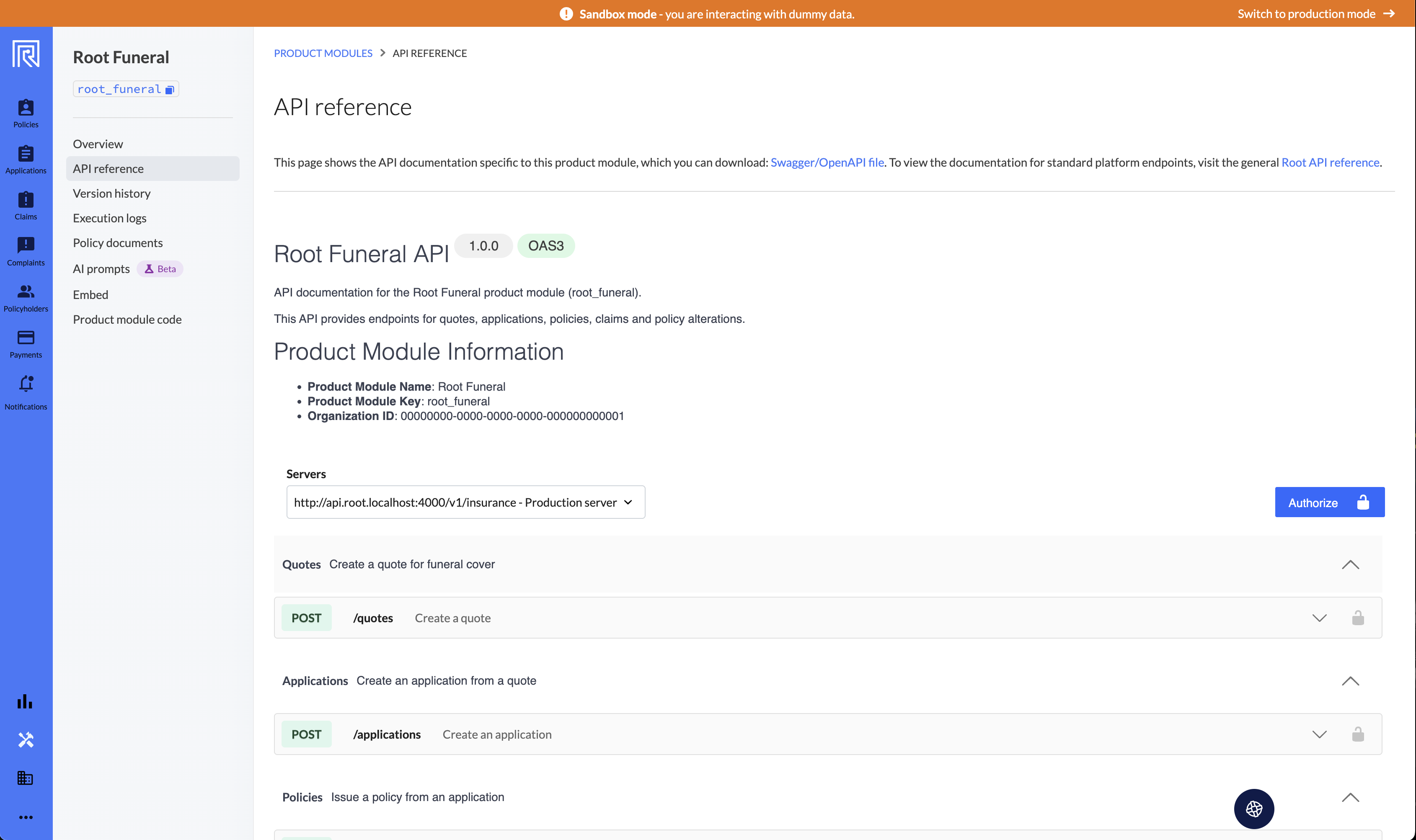
Your product-specific API reference is accessible via the Workbench dashboard. Navigate to your product module and select API reference from the left-hand menu.
Instead of manually defining tables and code blocks in a custom YAML format, you can now provide a standard OpenAPI 2.0 or 3.0 specification. This spec is rendered using SwaggerUI, allowing developers to:
- View all customisable endpoints (Quotes, Applications, Alterations, etc.) in a standard format.
- Explore request and response schemas interactively.
- Download the raw OpenAPI JSON for use in tools like Postman or Insomnia.
Key benefits
- Standardised: Uses the industry-standard OpenAPI Specification (OAS).
- Interactive: Expand and collapse endpoints to see detailed parameter descriptions and example payloads.
- Portable: Export the documentation easily to other developer tools.
- AI-Ready: Use the CLI-generated prompts to maintain accurate documentation with minimal effort.

Configuration
To enable the new API reference, you must include an OpenAPI specification in your product module definition.
Generate the Specification with CLI Tooling
- Generate the prompt: Run the following command in your product module directory:
rp api-docs-prompt- Locate the prompt:
The CLI will generate a file at docs/api-docs-prompt.txt. This file contains a detailed prompt populated with your product module's keys and host information. - Generate the JSON:
Copy the contents of the prompt file into an LLM (like ChatGPT or Claude) along with your product module's code and schemas to generate a complete json file.
Add to Workbench
- Add the contents to the docs/api-docs.json file in your product module.
- Deploy the changes using Workbench.
rp pushUsing the API reference
Interactive exploration
The dashboard renders your specification using SwaggerUI. You can click on any endpoint to see:
- Parameters: Required and optional headers, path parameters, and query strings.
- Request Body: Detailed object schemas for your specific product's input data.
- Responses: Example success and error responses.
Downloading the specification
If you need to share the documentation with external partners or import it into an API client:
- Navigate to the API reference page for your product module.
- Click the Swagger/OpenAPI file link in the introductory text.
- The full specification will download as a .json file.
Updated 13 days ago