Embed overview
Overview
Root Embed allows you to rapidly embed your insurance products into your existing customer journeys through an iframe or as a standalone website accessed via a button or link. There are two add-ons, each configured and integrated separately, allowing you to ‘mix-and-match’ the perfect digital solution for your insurance offering:
Embed | Sales
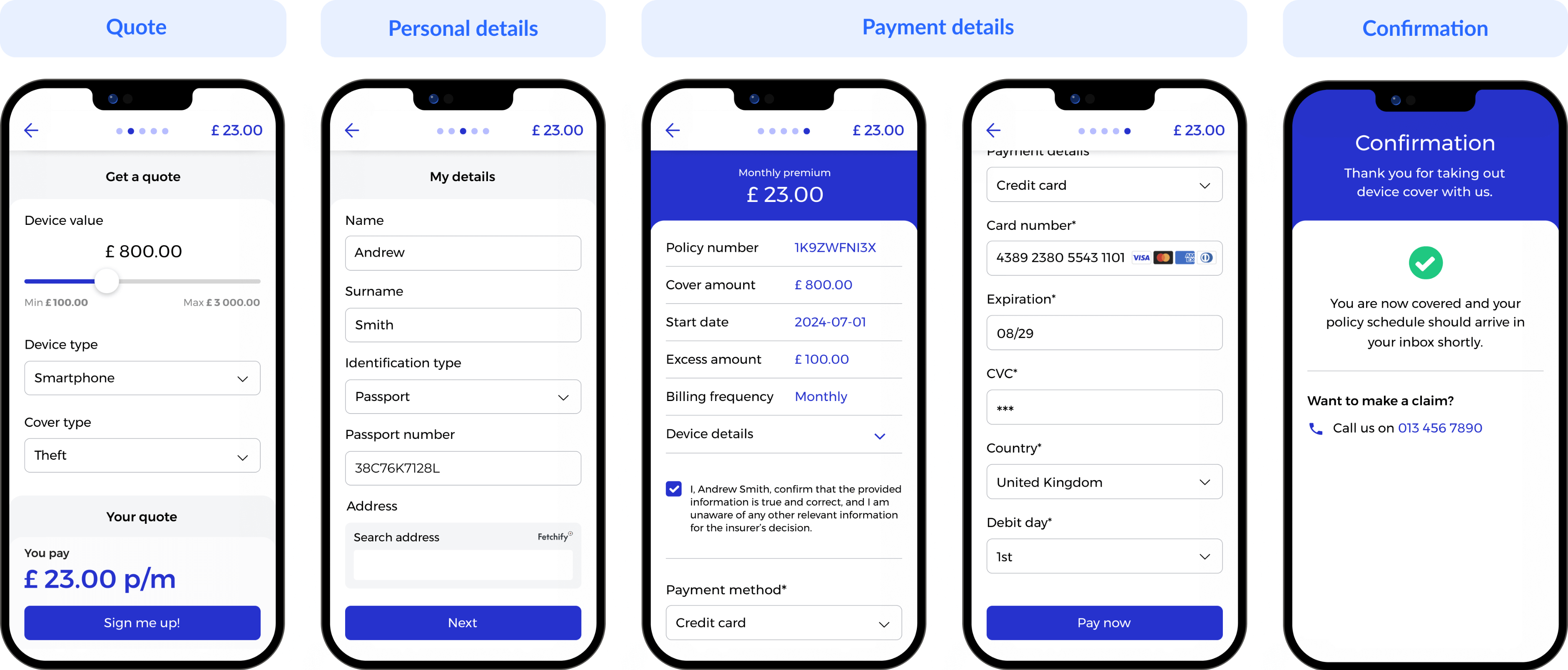
The Sales add-on provides a complete mobile-responsive sales flow for quote generation and policy issuing through a white-label customer-facing frontend.

Embed | Management
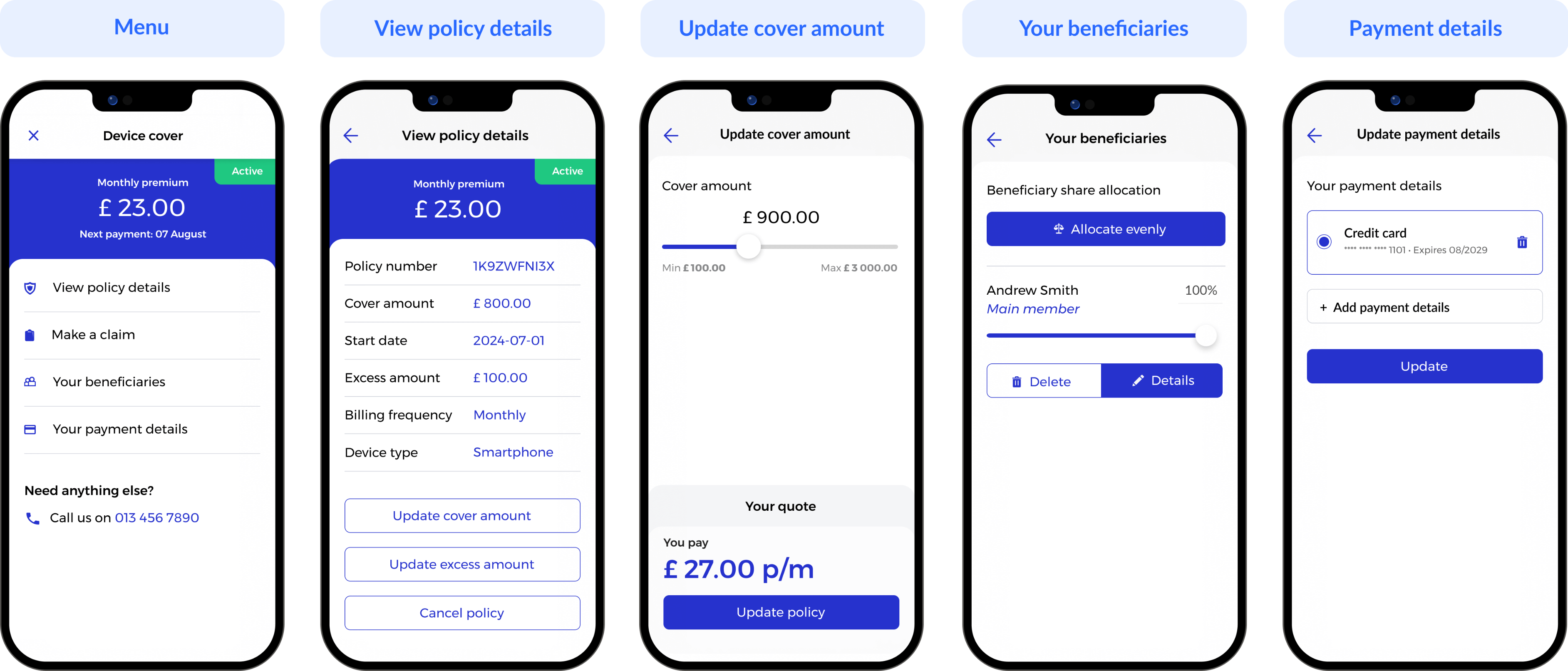
The Management add-on is a complete customer-facing policy management solution enabling your policyholders to view, update and edit their policies through a white-label customer-facing frontend.

For a full example of the flow please see Dinosure.
The Embed section provides guidance on configuring, pre-filling values and implementing Embed on your frontend.
Access Embed
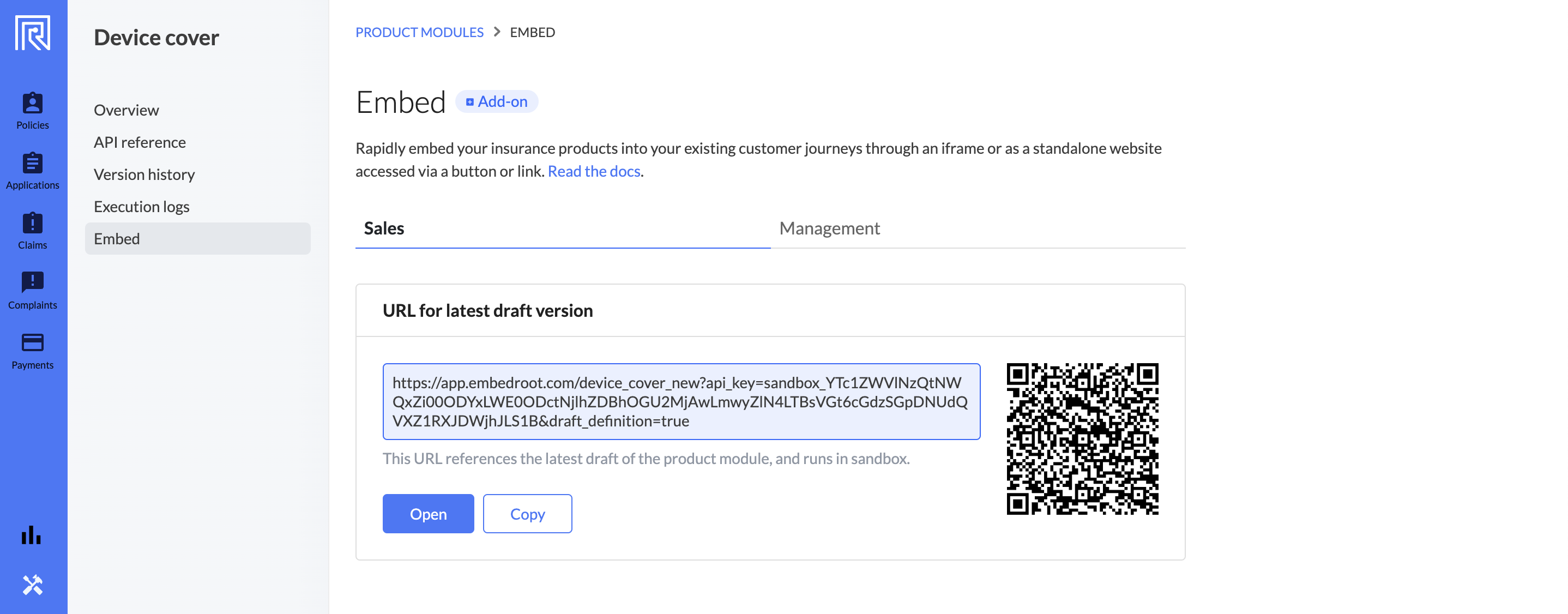
To access the Embed for your product module on Root, log into the Root dashboard and navigate to Workbench > Product modules > _Your product module_ > Embed.

Embed config requiredTo use Embed for your product module, ensure that it includes the
embed-config.jsonfile in the folderworkflows > embed. If your product module does not include this file yet, please reach out to [email protected].
Get started
Configuration
The Embed configuration guide outlines the configurations that can be used to customise your workflow, including the Embed styles section where you can configure colours and other styling options applicable to the entire Embed flow. Along with various page specific configs to customise or disable features.
Embed | Sales prefilling
Using the Embed | Sales prefilling feature, you can leverage of existing data to increase the efficiency of your digital sales journey.
- Prefill values:
Prefill values allow you to inject existing data into any Embed | Sales step via query parameters. For example, if you have captured a user's email address outside of Embed at the beginning of your sales workflow or if you want to leverage the email address stored on the user profile, you can pre-populate the email field in the personalDetailsValues. - Prefill actions:
Prefill actions allow you to determine the behaviour of fields that have been prefilled. For example, you hide or disable the prefilled email address field depending on your desired customer journey.
Please note that this feature is available for the Embed | Sales add-on only.
Embed | Policyholder from quote
Using the policyholder from quote feature, you can prefill policyholder fields in the personal details step with entries from the quote step to avoid that customer have to capture the same information in both steps.
Please note that this feature is available for the Embed | Sales add-on only.
Implementation
The Embed implementation guide provides the details to integrate Embed into your frontend.
- **Embed | Sales **Embed | Sales is available for authenticated and unauthenticated users depending on the nature of your customer journey.
- **Embed | Management **Embed Management requires prior user authentication. It can be implemented after a user login only.
The implementation can commence after the Embed configuration is completed.
Updated 2 days ago