Product module features
Understand which features you can configure for your product module, and how they relate to standard platform features
Overview
This guide will help you distinguish between standard platform features on the one hand, and configurable product module features on the other. For more background on product modules, see the Product modules overview guide.
The first section, configurable features, provides examples of insurance features that you can configure as part of your product module. These features are contrasted with examples of standard platform features, which are not configurable.
The second section, dependencies between product module features, illustrates some of the interdependencies between product module features. When you change one product module feature, it's important to test that other features that depend on it still work as expected.
Configurable features
This section provides an overview of the features that can be configured for each individual product module, and contrasts them with standard platform features. Some features are optional, and this section does not provide an exhaustive list of all available features.
Configured using Workbench CLI
You can configure these features using the Workbench CLI. Note: Updating any of these features creates a new product module definition. This means that updates are not automatically applied to existing policies.
Domain | Configurable features (examples) | Standard features (examples) |
|---|---|---|
Policy issuing flow Includes creating a quote, adding a policyholder, creating an application and issuing a policy |
|
|
Policy documents |
|
|
Administering existing policies |
|
|
Automated actions for existing policies |
|
|
**Claims ** |
|
|
Billing |
|
|
API docs |
|
|
Configured on Workbench Dashboard
You can configure these features using Workbench dashboard. Note: These features are not associated with a specific product module definition. This means that updates automatically apply to all policies, including existing policies.
Domain | Configurable features (examples) | Standard features (examples) |
|---|---|---|
Customer notifications Email and SMS customer notifications sent to policyholders |
|
|
Data exports |
|
|
Dependencies between product module features
Product module features are interdependent, and changes to one feature can affect other features. For any change, it's important to understand and test all possible side-effects.
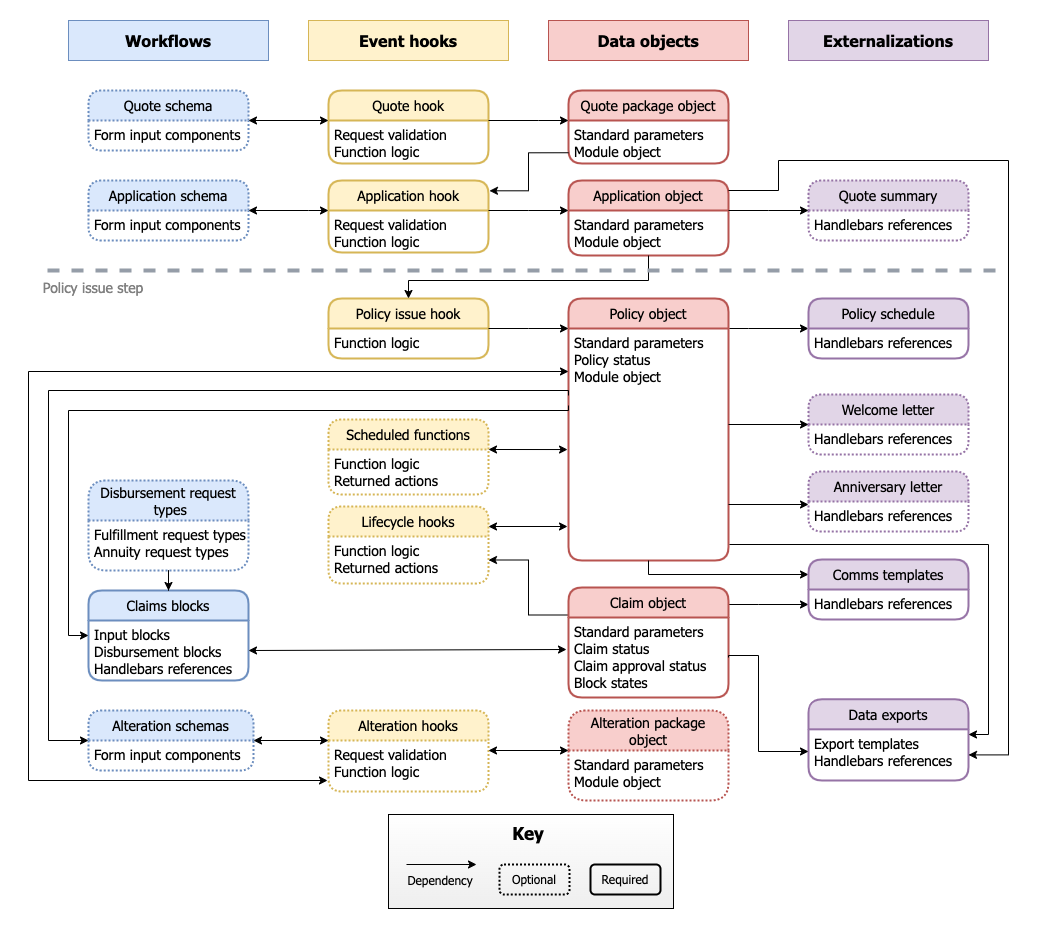
The diagram below answers the question, "If I make a change to Feature X, which other features could be affected?" Note: The diagram includes only configurable features and omits standard features like policyholders and payment methods. API docs and Embed are also omitted.
The diagram divides features into four categories:
- Workflows - Frontend components, typically form elements, that can be configured to capture data from the user. This information is sent over the API to be processed by event hooks (except for claims blocks, which interact with the policy object directly).
- Event hooks - JavaScript functions that process information received over the API. Some hooks
like the policy issue hook, scheduled functions and lifecycle hooks, do not accept new input data, but use existing data as their inputs. - Data objects - These are the objects returned or changed by the event hooks, and are stored on the Root platform.
- Externalisations - These are external representations of data stored on the platform.

Dependencies between configurable product module features
To further explain how to interpret this diagram, we'll use the example of adding a new benefit to an existing product from the Add a new benefit tutorial. In this case, the insurer wants to add a new optional benefit to the product, and customers should be able to choose at the quote step whether they want to include this benefit on the policy.
- In order to implement this change, we start with the quote hook, and add a new parameter that indicates whether the customer has chosen the optional benefit. This parameter will be present on the returned quote package object.
- The quote package is passed to the application hook where the new parameter will also be added to the application object.
- The application object is an input to the policy issue hook, and the new parameter will be stored on the policy object.
- Since the policy object has changed, we need to update the policy schedule to show the new benefit, as well as any customer notifications templates that reference policy benefits. We may also need to update scheduled functions, lifecycle hooks and alteration hooks, which accept the policy object as a parameter. Finally, we may need to update any data export templates that reference policy benefits.
- The policy object is an input into the claims blocks, which we need to update to indicate whether the customer is claiming for the new benefit. If we have any data exports relying on the claims data source, we may need to update those templates in turn.
Updated 12 days ago