Handlebars overview
Build templates that dynamically reference policy and related data
Overview
Root enables the use of the Handlebars templating language. By embedding handlebars expressions in text, you can reference information stored on the platform, and dynamically include it where you need it. Depending on the context, handlebars can be used to include policy, policyholder, claim, and payment information.
This information is often referred to as merge variables, merge tags or personalization.
Root enables the use of handlebars in the following contexts:
- Customer notifications - Build email and SMS templates that dynamically inject policy and policyholder information in the message text.
- Policy documents - Dynamically inject existing policy and policyholder information in HTML templates for welcome letters, policy schedules and anniversary letters.
- Claims workflows - Customise the form elements used to capture claim information for your product in the claims blocks. Use handlebars to display existing policy and claim information in the form, or to make the display of some form elements dependent on others.
- Data exports - Select, format, manipulate and transform the data included in your organisation's data exports by using handlebars to define export templates.
The merge variables, such as policy, policyholder and claim information that are available to handlebars will depend on the context. For example, the claim object will not be available when policy documents are created, but is available to claims block schemas. Read the individual guide on the feature you are configuring for more information on the merge variables available to handlebars in that context.
Root currently supports version 4.0.12 of handlebars.js, which has been expanded with custom Root helpers.
Basic usage
A handlebars expression starts with {{, contains one or more expressions, and ends with }}. When the template is executed, these expressions are replaced with values from the merge variable data referenced inside the handlebars.
The following is a snippet of the merge variables available when building a welcome letter template on Root.
{
"policy": {
"policy_number": "P12C34D56F",
...
},
"policyholder": {
"first_name": "Erlich",
...
}
}The HTML welcome letter template itself could reference these merge variables like this:
<p>
Hello {{policyholder.first_name}}, your new policy has been issued
with policy number {{policy.policy_number}}.
</p>The template would then be executed by the handlebars engine to produce the following output:
<p>
Hello Erlich, your new policy has been issued
with policy number P12C34D56F.
</p>Objects
The properties of objects in the merge variable data are referenced using dot notation, as in the following example.
{
"policy": {
"module": {
"type": "dinosure"
}
}
}{{policy.module.type}}
// Result: dinosureArrays
Accessing an element of an array requires a dot and array index, as in the following example.
{
"policy": {
"charges": [
{
"type": "variable",
"name": "Admin fees",
"description": "Admin and claims handling fees",
"amount": 0.09
},
{
"type": "balance",
"name": "Profit",
"description": "Remaining amount"
}
]
}
}{{policy.charges.[0].amount}}
// Result: 0.09Handlebars also allow certain standard JavaScript properties, such as the length of an array, to be accessed using this notation.
{{policy.charges.length}}
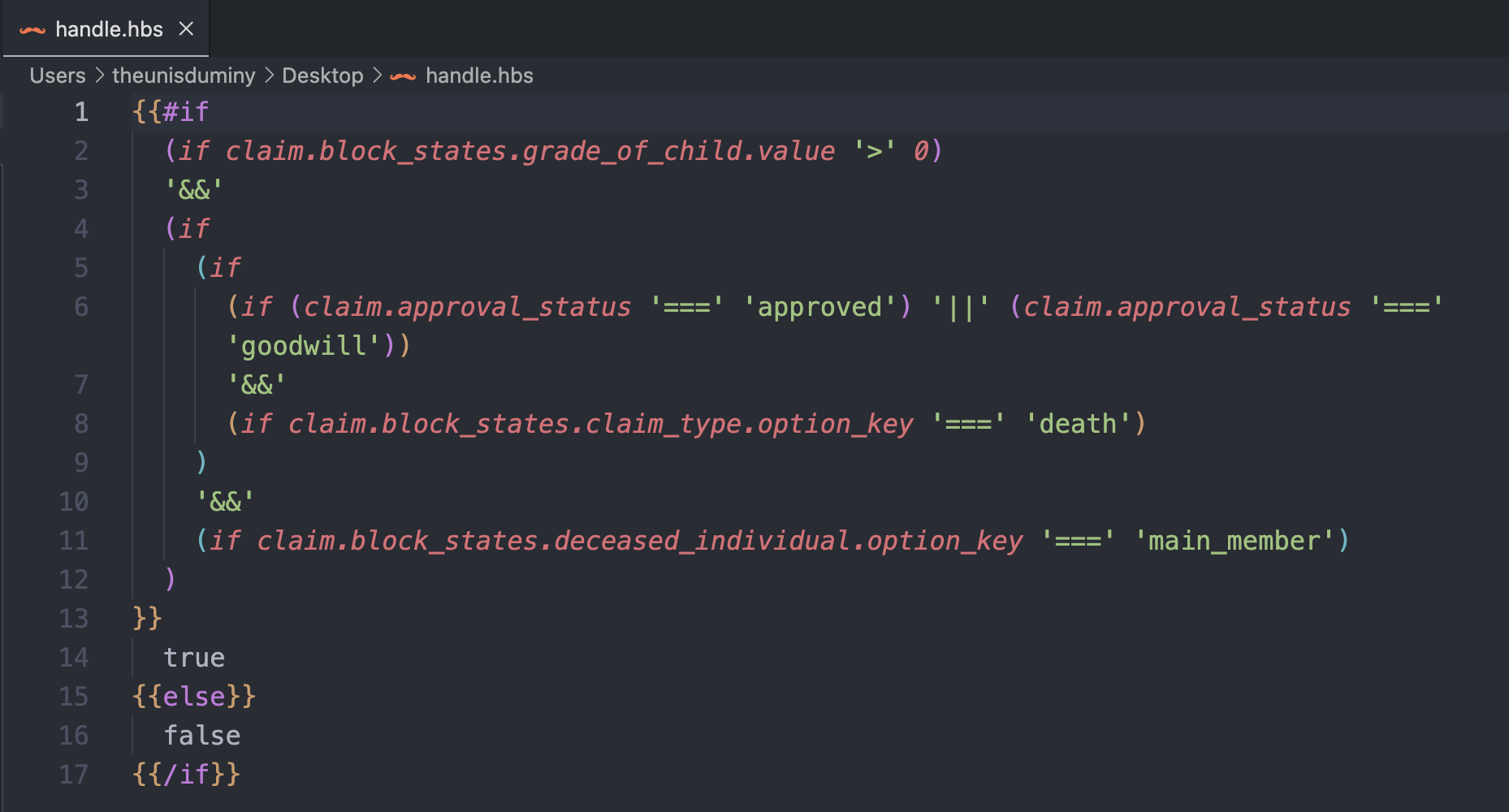
// Result: 2Nested logic tip
To write nested Handlebars, popular IDEs like Visual Studio Code provide built-in support for the Handlebars language. Additionally, code formatters like Prettier can be used to automatically structure the code into a more readable format, making it easier to work with nested logic.

Updated 6 days ago