Root release update | December 2022
What's new this month? 🚀
-
Root Embed | Management launch
We launched the Embed | Management add-on, a complete customer-facing policy management solution enabling your policyholders to view and update their policies through a white-label a customer-facing frontend. Read the blog.
Embed | Management allows your customers to:
-
View policy details
-
Update policy details
-
Update beneficiaries
-
Cancel a policy
You can embed this add-on into your existing customer journeys through an iFrame or launch it as a standalone website accessed via a button or link. Read the docs.
-
-
Enhancements to the Embed | Sales add-on
We made the Embed | Sales add-on more configurable and optimised the user experience for your customers through the following enhancements:
-
The Embed | Sales add-on now supports adding qualifying screening questions to the policy issuing flow. This allows you to determine if a user is eligible for taking out a policy before accessing the policy issuing flow. Read the docs.Support of screening questions for the Embed | Sales add-on -
You can now pass values as query parameters into the iFrame for each stage in the sales flow and specify aSupport pre-filling fields for the Embed | Sales add-onprefillActionto configure if a field should be hidden or disabled if a pre-fill value is passed into the iFrame. Read the docs. -
You can now add two optional sections to the Embed | Sales flow, dedicated to displaying compliance copy such as terms and conditions. If enabled, customers can only take out the policy if they agree to the conditions stipulated in these sections. These compliance sections are edited in Workbench as markdown files, located in the documents folder. Read the docs.Ability to add compliance sections -
You can now configure the Embed | Sales flow to skip the personal details step if the pre-fill values include all fields needed to create a policyholder. This allows you to reduce the time for taking out a policy if the full policyholder details are already available to you. Read the docs.Ability to disable the personal details step -
You can now disable the payment method step in the Embed config. Depending on your configuration, you can redirect the user out of the Embed flow or allow them to continue to the confirmation page without adding a payment method. Read the docs.Ability to disable the payment method step -
You can now disable the confirmation screen in the Embed config and redirect the user out of the Embed flow without accessing the Embed confirmation page. Read the docs.Ability to disable the confirmation screen
-
-
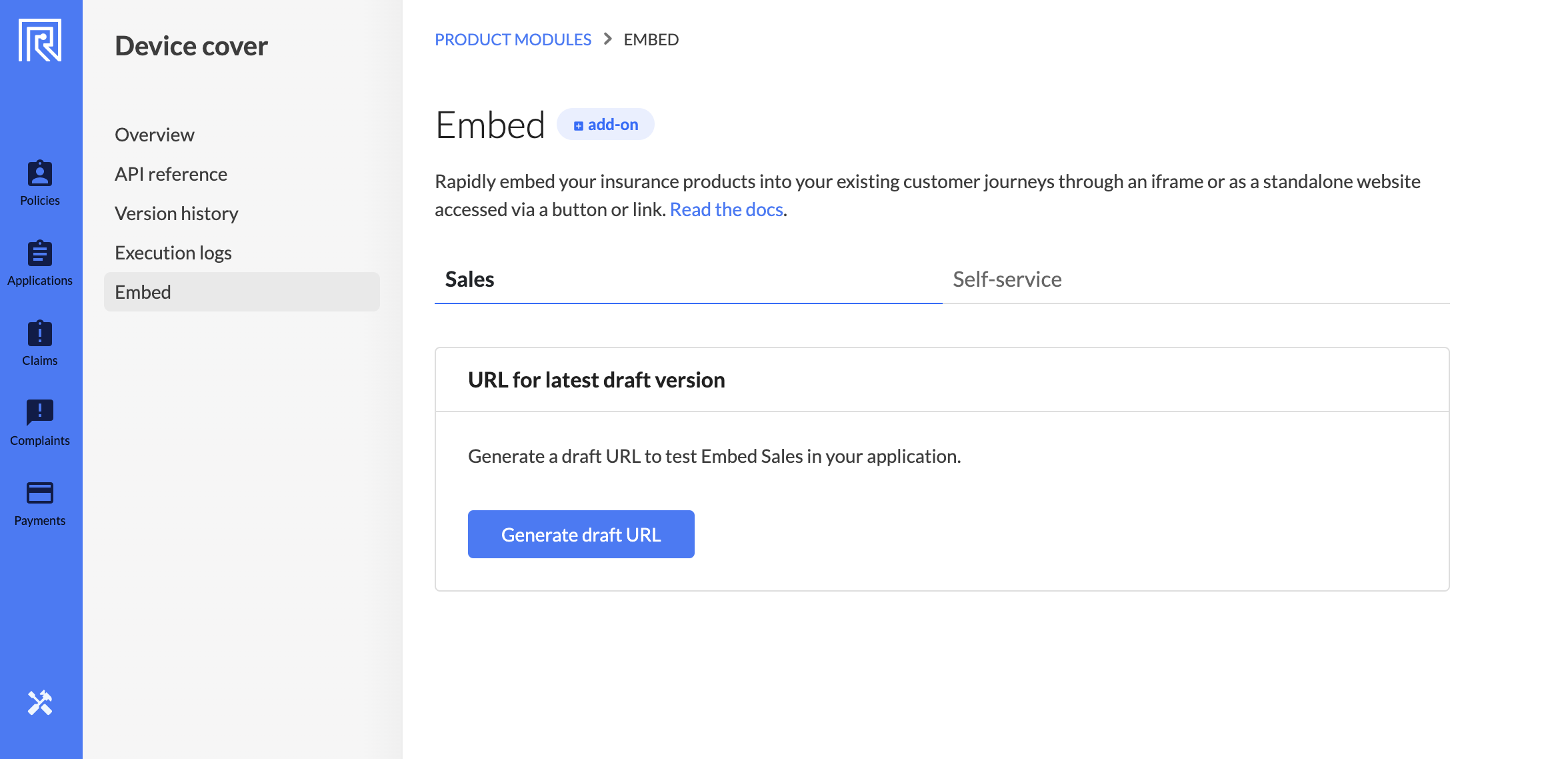
Ability to generate Embed URLs on the management dashboard
You can now generate a draft URL for Embed | Sales and Embed | Management from the "product modules" section of the workbench tooling. The draft URL references the latest draft of the product module, and points to the sandbox environment. Note: This feature is only available for product modules with the embed config enabled.

-
Support for updating sandbox policies
A new endpoint (only available in sandbox) can be used to make updates to a policy directly, including the module data, start date and end date. This endpoint is designed to be used as part of policy lifecycle testing to create stub data on Root. Read the docs.
-
Mark claim as
paid outwhen updating fulfillment request tocompleteThe claim status is now automatically updated to
paid out, when a fulfillment request is marked ascomplete(and there are no other pending payout or fulfillment requests for the claim). Previously, this rule only applied to payout requests. -
Removed limits for ad-hoc collection requests
Previously, ad-hoc collection requests where limited to the monthly premium x 2. We removed this limit and now allow users to collect any amount.
-
Static IP addresses for platform API
An optional feature is now available for Private Stacks which, when enabled, adds static IP addresses that can be used to access the Root platform API. This is useful for clients that need to setup VPN connections, firewall rules, etc.
-
Return exit code when Workbench unit tests fail
An exit code is now returned if unit tests fail after running
rp testwith the Workbench CLI tool. This makes it easier to integrate product module unit tests into CI workflows. -
Type hints for product module code
When using the Workbench CLI tool in VS Code, you will now get type hints and other IntelliSense features for your own custom helper functions, as well as the moment library, in the product module code. You will also get type hints for the mocha and chai libraries in the unit testing code. To disable type checking , set
compilerOptions.checkJstofalsein the relevantjsconfig.jsonfile. -
JSON schema for product module settings
Platform now serves a JSON schema for the
.root-confg.jsonfile at/cli/json-schemas/root-config, which is complete for thesettingsproperty. When editing product module settings in the Workbench CLI tool in VS Code, you will now get settings descriptions and other IntelliSense features like autocomplete and validation in the code editor.
If you have any suggestions or feedback, please submit them via the Root product roadmap so that we can take them into account.
Let's build this awesome new future of insurance together 💪